EGR 224/Arduino Interfacing With Hardware Supplement (Tinkercad)
Jump to navigation
Jump to search
The following represents a supplement to the LinkedIn Learning module "Learning Arduino: Interfacing with Hardware" by Zahraa Khalil. Duke people should go through Access LinkedIn Learning for Duke to get to LinkedIn Learning, then you can search for the module (or once you have logged in you can click directly). For Spring 2022 EGR 224, students will go through the module using a virtual Arduino on Tinkercad.
Contents
Going Through the Module with Tinkercad
Interface with an LCD
- Tinkercad has a Circuit Assembly for controlling a 16x2 LCD. Start a new circuit in Tinkercad. In the components drop down at the top right, select "Starters - Arduino." Drag an "LCD: Control the text on a Liquid Crystal Display" circuit into your model and follow along with the movie; note that the wiring is already done and matches the wiring in the video.
- Go through the Optional videos in this section.
- Duplicate this circuit in Tinkercad, then change the code in the duplicate to match the "Displaying random numbers and scrolling" section.
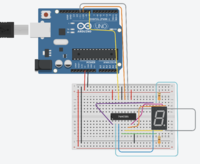
Interface with a 7-Segment LED
- There is no starter for this in Tinkercad, so you will need to generate this model from scratch.
- For the circuit, instead of having a wire from the middle top and bottom pins of the 7-segment display to the power rails, use a 330 Ohm resistor. If you do not, you will either blow out the 7SD (or later, the chip) when you build the circuit.
- For the last part of controlling the 7SD directly, write subfunctions for each digit to turn on the appropriate sections.
- Tinkercad and your kits have the shift register chip (74HC595) so go through that part as well.
- Once you have this working with the default common anode display in Tinkercad and in the module, note that your actual 7-segment display in the kit is a common cathode display. What you will need to do to get your simulation to work the way it will work on your real circuit is as follows:
- Save your circuit, then duplicate it and give it a new name that indicates you are working with a common cathode 7SD.
- Click on the 7SD and change it to a common cathode 7SD.
- Move the 330 Ohm resistors to go from the common pins of the 7SD to ground instead of 5 V.
- Either change the 0s to 1s and the 1s to 0s in the dataArray or replace
shiftOut(dataPin,clockPin,MSBFIRST,dataArray[index]);withshiftOut(dataPin,clockPin,MSBFIRST,256-dataArray[index]);, which will automatically invert the bits of an 8-bit binary number.
Interface with a Keypad
- The keypad on Tinkercad and in your kit is a 4x4 keypad versus a 4x3.
- Important: For "Combine them all" - the Tinkercad UNO does not have enough pins; you will not be able to build this on Tinkercad; you should watch the videos, though, to see how it all comes together.