EGR 224/Arduino Interfacing With Hardware Supplement (Tinkercad)
Jump to navigation
Jump to search
The following represents a supplement to the LinkedIn Learning module "Learning Arduino: Interfacing with Hardware" by Zahraa Khalil. Duke people should go through Access LinkedIn Learning for Duke to get to LinkedIn Learning, then you can search for the module (or once you have logged in you can click directly). For Spring 2022 EGR 224, students will go through the module using a virtual Arduino on Tinkercad.
Contents
Going Through the Module with Tinkercad
Interface with an LCD
- Tinkercad has a Circuit Assembly for controlling a 16x2 LCD. Start a new circuit in Tinkercad. In the components drop down at the top right, select "Starters - Arduino." Drag an "LCD: Control the text on a Liquid Crystal Display" circuit into your model and follow along with the movie; note that all the wiring is already done and matches the wiring in the video.
- Go through the videos through "Coding the LCD Interface" and save this circuit - this circuit and code should have "Arduino is Fun !" showing up on the second row of the 16x2 LCD. Name this circuit "ZK IwH 1.5"
- Even though you are not connecting actual wires, be sure to watch all the videos, including the "Wire up the LCD" - you will eventually be building this circuit.
- Go through the Optional videos in this section. If you want to play with the code, you can put this in a different Tinkercad circuit, but you are not required to turn anything in for the optional videos.
- Before starting the "Displaying random numbers and scrolling" video, create a new circuit in Tinkercad with the 16x2 LCD starter, then change the code in this duplicate to match the code in the video. Name this circuit "ZK IwH 1.8"
- This code does some slightly bizarre things.
- Make another copy of the LCD starter, name the circuit "LR Hello" and use the code at LCD Display - Scroll Example to get your display to have "hello, world!" bounce back and forth across the display. Fortunately, this example code also uses the same wiring as the Tinkercad starter!
Interface with a 7-Segment LED Directly
- There is no starter for this in Tinkercad, so you will need to generate this model from scratch.
- After the "Cycle through each LED directly," save your circuit as "ZK IwH 2.6"; make a duplicate of this circuit before starting with the next video
- After the "Cycle through the LEDs with a for loop," save your circuit as "ZK IwH 2.7"; make a duplicate of this circuit before starting with the next video
- After "Coding 7-segment display showing numbers," save your circuit as "ZK IwH 2.9"
Interface with a 7-Segment LED Using a Shift Register
- Tinkercad has a shift register chip (74HC595) so go through this part as well.
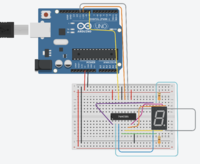
- For the circuit, instead of having a wire from the middle top and bottom pins of the 7-segment display to the power rails, use a 330 Ohm resistor. If you do not, you will either blow out the 7SD (or later, the chip) when you build the circuit! See the images at right.
Interface with a Keypad
- The keypad on Tinkercad and in your kit is a 4x4 keypad versus a 4x3.
- Important: For "Combine them all" - the Tinkercad UNO does not have enough pins; you will not be able to build this on Tinkercad; you should watch the videos, though, to see how it all comes together.