EGR 224/Arduino Interfacing With Hardware Supplement (Tinkercad)
The following represents a supplement to the LinkedIn Learning module "Learning Arduino: Interfacing with Hardware" by Zahraa Khalil. Duke people should go through Access LinkedIn Learning for Duke to get to LinkedIn Learning, then you can search for the module (or once you have logged in you can click directly). For Spring 2023 EGR 224, students will go through the module using a virtual Arduino on Tinkercad.
Contents
Interface with an LCD
- Tinkercad had a Circuit Assembly for controlling a 16x2 LCD. Emphasis on the had - in 2023, that starter went away and was replaced with a starter circuit for a different LCD. Given that, you will need to get the *old* starter file, which is available at: Tinkercad
- Go through the videos through "Coding the LCD Interface" and save this circuit - this circuit and code should have "Arduino is Fun !" showing up on the second row of the 16x2 LCD. Name this circuit "ZK IwH 1.5"
- Even though you are not connecting actual wires, be sure to watch all the videos, including the "Wire up the LCD" - you will eventually be building this circuit.
- Go through the Optional videos in this section. If you want to play with the code, you can put this in a different Tinkercad circuit, but you are not required to turn anything in for the optional videos.
- Before starting the "Displaying random numbers and scrolling" video, create a new circuit in Tinkercad with the 16x2 LCD starter, then change the code in this duplicate to match the code in the video. Name this circuit "ZK IwH 1.8"
- This code does some slightly bizarre things.
- Make another copy of the LCD starter, name the circuit "LR Hello" and use the code at LCD Display - Scroll Example to get your display to have "hello, world!" bounce back and forth across the display. Fortunately, this example code also uses the same wiring as the Tinkercad starter!
Interface with a 7-Segment LED Directly
- There is no starter for this in Tinkercad, so you will need to generate this model from scratch. The 7 segment display in Tinkercad is a common anode type by default.
- After the "Cycle through each LED directly," save your circuit as "ZK IwH 2.6"; make a duplicate of this circuit before starting with the next video
- After the "Cycle through the LEDs with a for loop," save your circuit as "ZK IwH 2.7"; make a duplicate of this circuit before starting with the next video
- After "Coding 7-segment display showing numbers," save your circuit as "ZK IwH 2.9"
Interface with a 7-Segment LED Using a Shift Register
- Tinkercad has a shift register chip (74HC595) so go through this part as well. There is no starter for this so you will need to build the circuit.
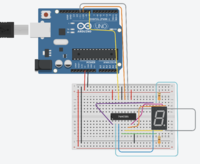
- At the 0:55 mark of the "Wire up the 7-segment LED" video, instead of having a wire directly from the middle top and bottom pins of the 7-segment display to the power rails, use a 330 Ohm resistor. If you do not, you will either blow out the 7SD (or later, the chip) when you build the circuit! See the image at right.
- At the end of the "The shiftOut command" video, save your circuit as "ZK IwH 3.7"
Interface with a Keypad
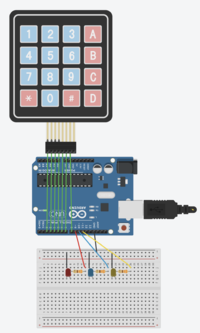
- The keypad on Tinkercad is a 4x4 keypad versus a 4x3. You will just leave the far right pin on the keypad ("Column 4") disconnected.
- The optional videos are highly recommended.
- For "Setup the keypad library" - Tinkercad already has the Keypad.h library
- At the end of the "Using the keypad with LEDs" video, save your circuit as "ZK IwH 4.8"
- Stop at the "Using the keypad with LEDs" video - you do not need to do the "Combine" videos.
Assignment
In addition to the circuits / codes above, take the circuit with the keypad and the three LEDs and write code that will read a button pushed on the keypad and perform the following tasks:
- If the button pushed is 0 through 7, change the LEDs so they represent the binary version of that number. Assume the red LED is the 4's digit, the blue LED is the 2's digit, and the yellow LED is the 1's digit. As an example, pushing 6 should turn on the red and blue lights (6 = 110 in binary).
- If the button pushed is any other button, your code does not need to do anything.
Save this circuit as "DEC 2 BIN"
When you are completely done, you need to get links for each of the files above by going into your circuit, clicking the "Send To" button at the top right, clicking the "Invite people" link in the Send To screen, and then copying the link for each file. The links you need will be for the following files:
ZK IwH 1.5: ZK IwH 1.8: LR Hello: ZK IwH 2.6: ZK IwH 2.7: ZK IwH 2.9: ZK IwH 3.7: ZK IwH 4.8: DEC 2 BIN: